Sebelumnya mari kita membahas secara singkat apa yang dimaksud dengan aesthetic and minimalist design. Menurut
Nielsen (1995), sebuah desain web yang minimalis dapat menarik minat pengguna.
Desain tidak boleh mengandung banyak informasi yang tidak dibutuhkan oleh
pengguna. Situs web harus menampilkan informasi yang penting dan relevan saja
agar pesan tujuan utama dari situs dapat ditangkap oleh pengguna.
Aesthetic and minimalist design Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility (Nielsen, 1995).
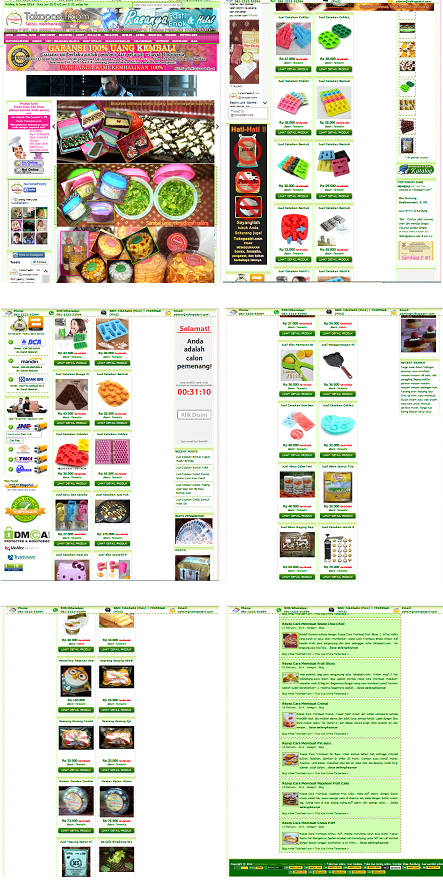
Pada kesempatan kali ini saya akan membahas pakem aesthetic and minimalist desaign situs web tokopastri.com. Pada bagian top menu situs web
tokopastri.com ini, tidak mengkategorikan hal-hal apa saja yang dijual di situs
ini. Hal ini menyebabkan pilihan menu pada bagian top menu menjadi sangat banyak
dan membutuhkan space yang cukup besar. Semua tampilan situs ini juga sangat
ramai yang menyebabkan mata pengguna akan cepat lelah apabila menjelajah situs
ini terlalu lama. Semua halaman pada situs ini sangat meminimalkan white space
sehingga tampilan terlihat penuh dan membuat pengguna pusing. Pada tampilan
halaman utama, semua produk yang dijual pada situs ini ditampilkan sehingga
tampilan pada halaman utama menjadi sangat panjang. Buat apa membuat tampilan
halaman utama yang sangat panjang?? Toh, ketika pengguna ketika merasa sudah
men-scroll ke bawah beberapa kali
tetapi tampilan tidak kunjung habis, maka pengunjung akan malas untuk
melanjutkan dan lebih memilih untuk memasuki menu lain yang ada di situs. Hal
ini menyebabkan tampilan halaman utama menjadi mubazir. Padahal apabila
pengguna terus melanjutkan men-scroll ke
bawah, di bagian halaman paling bawah terdapat kumpulan resep masakan yang
cukup menarik. Bagian ini menjadi kehilangan fungsinya untuk menarik minat
pengguna web. Pada bagian headernya juga sudah terlalu ramai ditambah terdapat
tampilan informasi garansi yang sangat mencolok dan ramai.
Gambar 1. Tampilan
halaman utama
Alangkah
lebih baik apabila pemilik web mengatur ulang bagian top menu yang ada di
tokopastri.com. Kategorikanlah barang-barang yang ada di situs ini menjadi
beberapa kategori, misalkan home, makanan, peralatan, resep masakan,
informasi & cara pemesanan, program
reseller, testimoni, tentang kami. Menu makanan ini dapat
terbagi lagi menjadi menu kue, candy, cemilan, sambal, masakan, dan paket
hemat. Menu kue terbagi lagi menjadi cookies, brownies, kue ultah, dan bahan
kue. Menu informasi & cara pemesanan dapat terbagi menjadi diskon,
keranjang belanja, cara memesan, konfirmasi, dan bukti pengiriman. Bagian menu
blog sebaiknya diubah namanya menjadi resep masakan. Kata “blog” ini tidak
menarik minat pengguna web untuk membukanya, namun ketika saya mencoba membuka
ternyata pada halaman ini isinya sangat menarik karena berisi tentang banyak
resep masakan yang menggugah selera. Sedangkan bagian menu print katalog
sebaiknya dihilangkan saja karena di tiap halaman pada situs ini sudah terdapat
tombol untuk mengeprint katalog. Akan tetapi, sebaiknya tombol ini diletakkan
di bagian kanan atas (di bawah text box keranjang belanja) untuk menambah nilai
fungsi tombol print katalog ini.
Gambar 2. Penempatan tombol print catalog
Pemilik web juga harus memperhatikan penggunaan
white space pada situs webnya. White space pada situs ini harus dibuat lebih
renggang agar tampilan tidak terlalu penuh. Field-field pada bagian kiri
halaman utama (ex. hubungi kami, pembayaran melalui bank, jasa pengiriman, dll)
alangkah lebih baik tidak ditampilkan pada semua halaman di situs ini. Bagian
ini membuat halaman menjadi terlihat penuh. Bagian ini cukup ditampilkan di
halaman utama saja karena ketika pengguna sudah memasuki halaman menu yang
lain, maka informasi pada bagian kiri ini sudah tidak menarik minat pengguna.
Pengguna akan lebih fokus pada bagian tengah halaman yang berisi produk-produk
yang dijual di situs ini. Jadi, apabila bagian kiri ini dihilangkan maka
pemilik web dapat memperluas bagian tengah halaman sehingga pengguna dapat
lebih nyaman ketika melihat-lihat produk yang dijual di situs ini. Bagian
tampilan informasi garansi juga jangan ditampilkan di semua halaman, cukup di
halaman utama saja.
Gambar 3. Tampilan informasi garansi yang perlu
dihilangkan
Penilaian skala
dapat digunakan untuk menilai tingkat keparahan masalah kegunaan berdasarkan severity ratings for usability problems
(Nielsen, 1995) :
3 = Major
usability problem; important to fix, so should be given high priority.



Tidak ada komentar:
Posting Komentar